In this article, we will try to explain how to set up Contact Form 7 Auto Populate Field (City, State, Country, Zip) Feature with the help of our Pro Addon “Contact Form 7 Autocomplete”. Filling in the usual country, state, or zip fields in a form can affect the user experience. Instead, identifying their IP geolocation and filling in the fields automatically can cut down on the effort and time required to fill the forms — making user retention likelier.
Watch Complete Video #
If you’re still unsure, watch our video tutorial for a step-by-step guide on how to set up the autocomplete field with Contact Form 7:
What is Contact Form 7 Autocomplete? #
The Contact Form 7 Autocomplete Addon enables you to implement IP Geolocation for auto-filling the Country, City, State, and Zip fields in Contact Form 7. These fields will automatically populate based on the user’s IP address. Additionally, you have the option to designate certain countries and a default selection in the country dropdown menu.
What’s needed #
- Ensure that both Contact Form 7 and Ultimate Addons for Contact Form 7 are installed on your WordPress site.
- Download & Install Ultimate Addons for Contact Form 7 Pro from our Client Portal.
- Activate your license key.
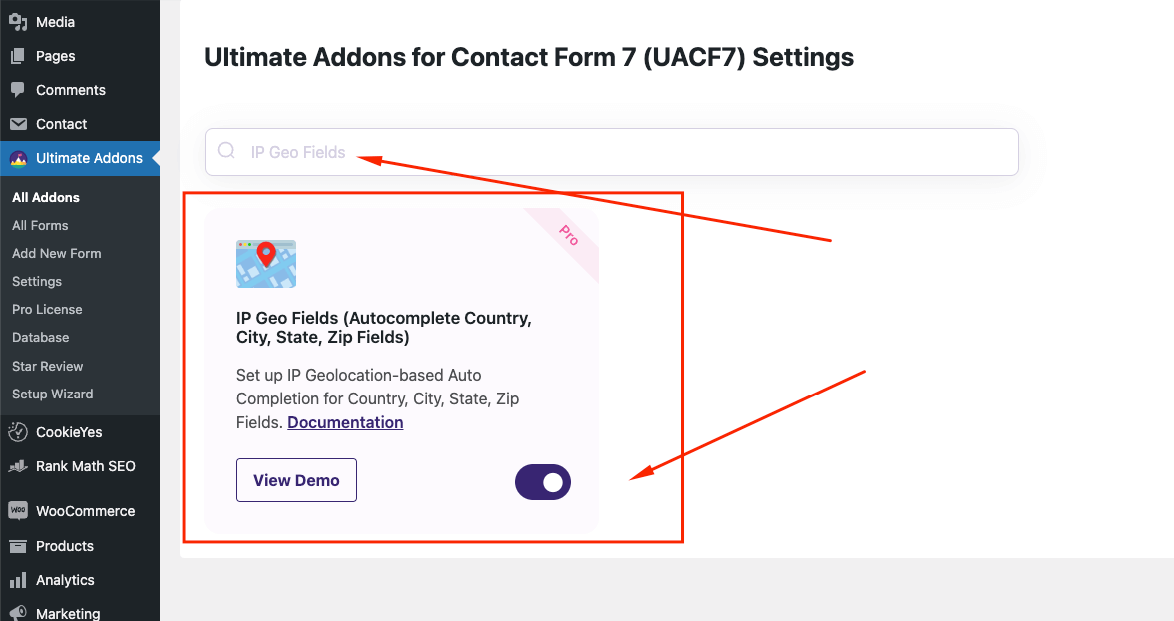
- Go to Ultimate Addons menu in your WordPress Dashboard and enable both Country Dropdown & IP Geo Fields Checkboxes.

Contact Form 7 Address Autocomplete – Live Example #
In this tutorial, we will create a Contact Form 7 form that automatically displays address fields such as city, state, country, and zip code. You can easily follow these steps to create your own form.

Check our main demo to explore all the features of the Contact Form 7 Address Autocomplete Addon.
Let’s Create Our Autocomplete Form #
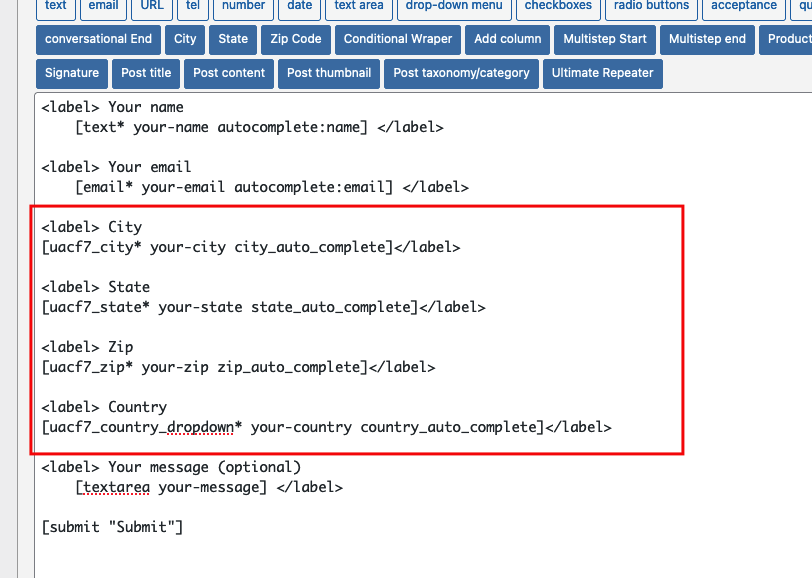
Go to Contact -> Add New in your WordPress Dashboard to create a new form. In the form editor, you will see buttons labeled City, State, Zip Code, and Country Dropdown.
Choose your Field #
Click on City, State, Zip Code, or Country Dropdown. Each field offers a variety of options. For each one, you’ll find an option called Auto-complete field using user’s network IP. Tick this option along with any others you prefer.