Now, you can integrate WooCommerce and display products as a dropdown selection in your form using the Ultra Addons for Contact Form 7 WooCommerce Integration addon. This feature allows you to dynamically pull WooCommerce products into your Contact Form 7, enabling users to select a product directly from the form. This is useful for order forms, product inquiries, or service requests, enhancing the flexibility and functionality of your forms.
Video Guide
Why You Need to Integrate WooCommerce with Contact Form 7?
Integrating WooCommerce with Contact Form 7 allows you to seamlessly capture product inquiries, process orders, and collect customer data directly from your forms. Whether you’re running an online store, service-based business, or custom product setup, this integration helps streamline communication, improve lead generation, and boost conversions.
1. Capture Product Inquiries & Custom Orders
Allow customers to ask questions about specific products or request custom orders directly from a contact form. Pre-fill form fields with product details, pricing, and variations for a more efficient shopping experience.
2. Process Orders Without a Full Checkout Page
If you sell custom products, digital goods, or wholesale items, you can allow customers to place orders through Contact Form 7 instead of the standard WooCommerce checkout process.
3. Auto-Add Selected Products to Cart
Integrate Contact Form 7 with WooCommerce to automatically add products to the cart when a form is submitted, simplifying the buying process.
4. WooCommerce Customer Data Collection
Capture valuable customer data like names, emails, phone numbers, and order preferences, which can be used for follow-ups, remarketing, or customer support.
What’s needed
- Ensure that both Contact Form 7 and Ultra Addons for Contact Form 7 are installed on your WordPress site.
- Also ensure that you have installed and configured the WooCommerce correctly. Also you added some products to your store.
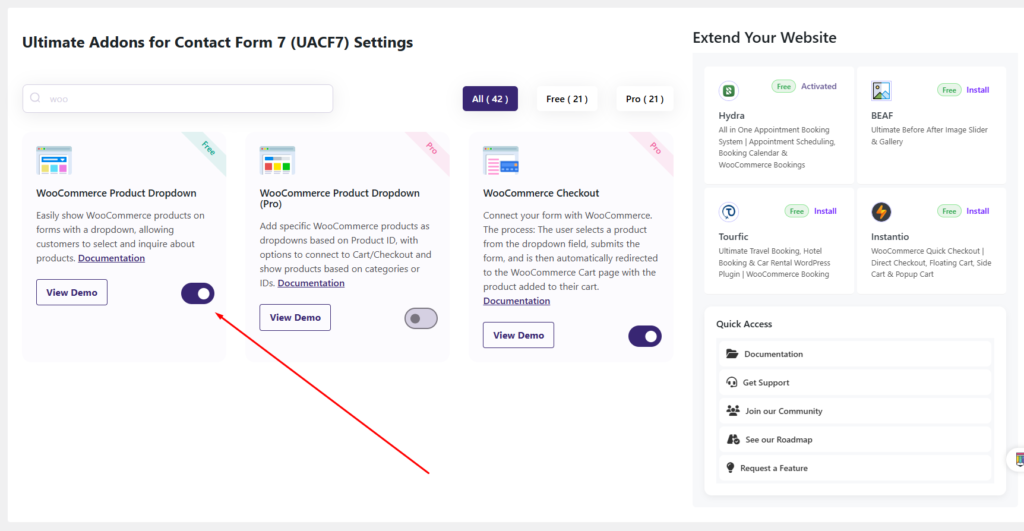
- Navigate to Ultra Addons > All Addons in your WordPress dashboard and enable the “WooCommerce Product Dropdown” checkbox/toggle.

How to add WooCommerce Product Dropdown to Contact Form 7?
Step 1: Create your desired contact form
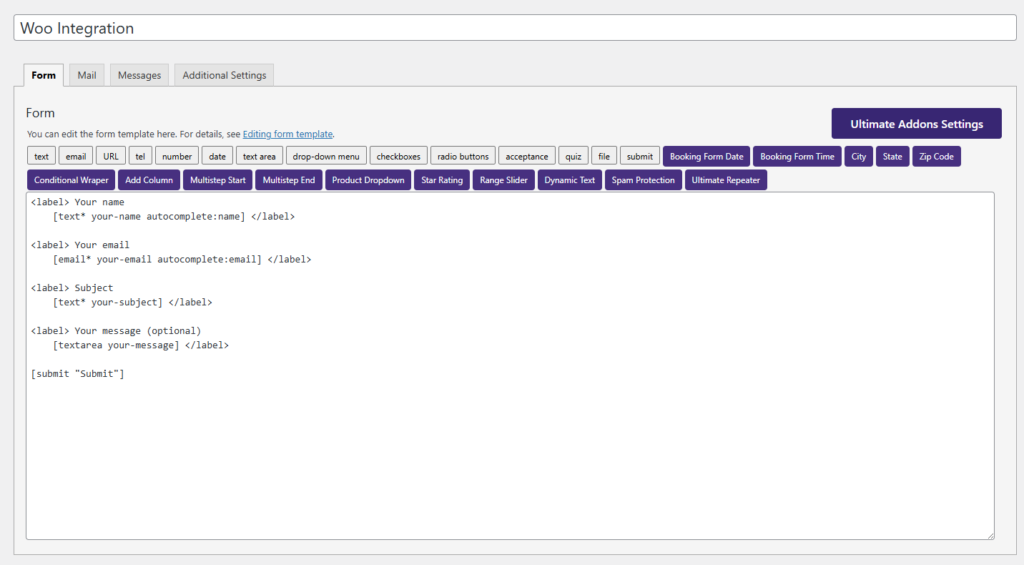
Before integrating WooCommerce with Contact Form 7, you first need to create a contact form based on your requirements. This form will act as the product selection or order form, allowing users to choose WooCommerce products directly within the form. Once the form is set up, you can proceed with adding WooCommerce functionality to dynamically display product options.
For the simplicity of this tutorial, I will use a basic form for this demonstration.

Step 2: Configure the WooCommerce Product Dropdown Field
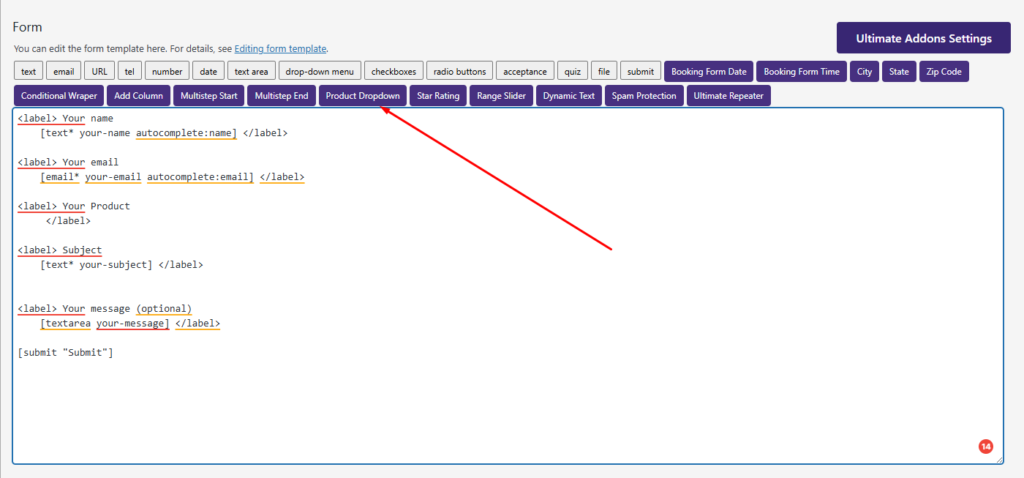
After enabling the WooCommerce Product Dropdown addon, a new tag named “Product Dropdown” will appear above the text field in the Contact Form 7 editor. This tag allows you to add a WooCommerce product dropdown to your form, enabling users to select products directly from your WooCommerce store. This feature is particularly useful for order forms, product inquiries, and service request forms, making the selection process seamless and efficient.
Now go to you desired place where you want to add this dropdown, and click on the “Product Dropdown” tag.

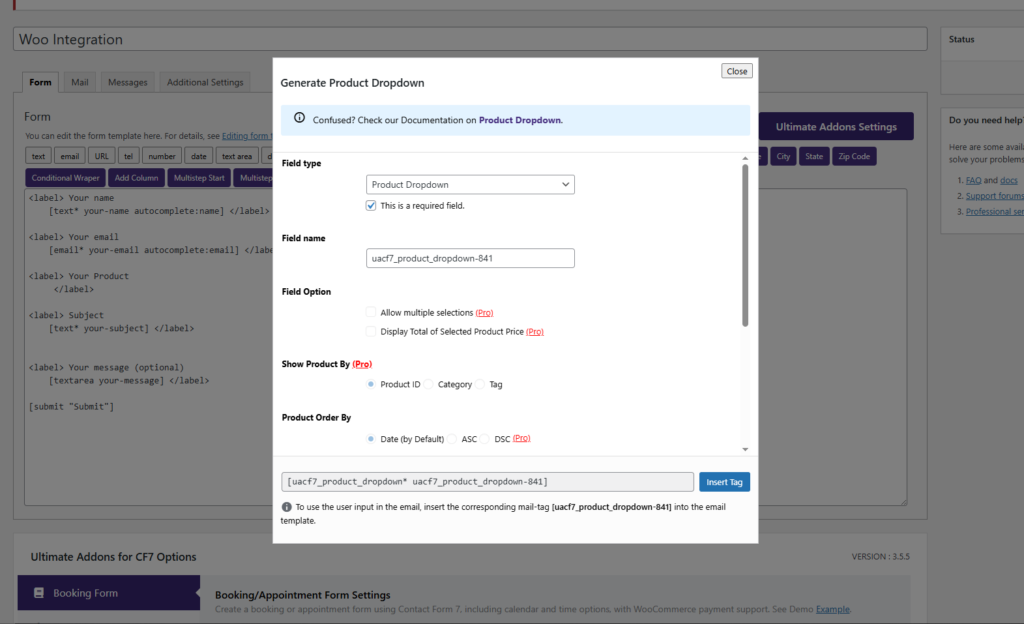
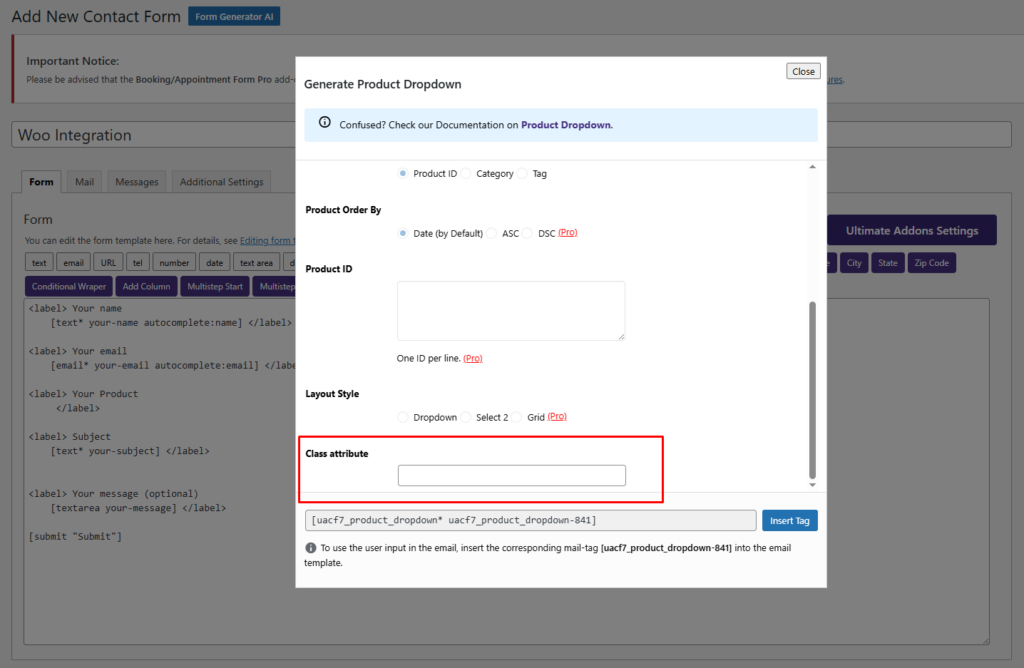
After clicking the Product Dropdown tag, a settings panel will appear where you can configure various options. While most of the advanced features are available in the Pro version, there are still several fields you can customize.

Field Type
You can define whether the Product Dropdown field is required by enabling the “Required Field” option. When this option is turned on, users must select a product before submitting the form. If left off, the selection will be optional, allowing users to submit the form without choosing a product. This setting ensures that the form behaves according to your specific requirements.
Field name
This option allows you to set the name of the dropdown field in the form. The field name helps identify the selected product when the form is submitted. You can choose a clear and descriptive name that aligns with your form’s purpose, making it easier to organize and process form entries.
Class attribute
This option allows you to assign a CSS class to the dropdown field, enabling you to apply custom styling to your form. By specifying a CSS class, you can customize the appearance, adjust spacing, change colors, or modify fonts to match your website’s design. This feature provides greater flexibility in styling the form to ensure a seamless user experience.

These are the free options available for the Product Dropdown tag. If you want to explore more advanced customization and pro features, check out our pro documentation here.
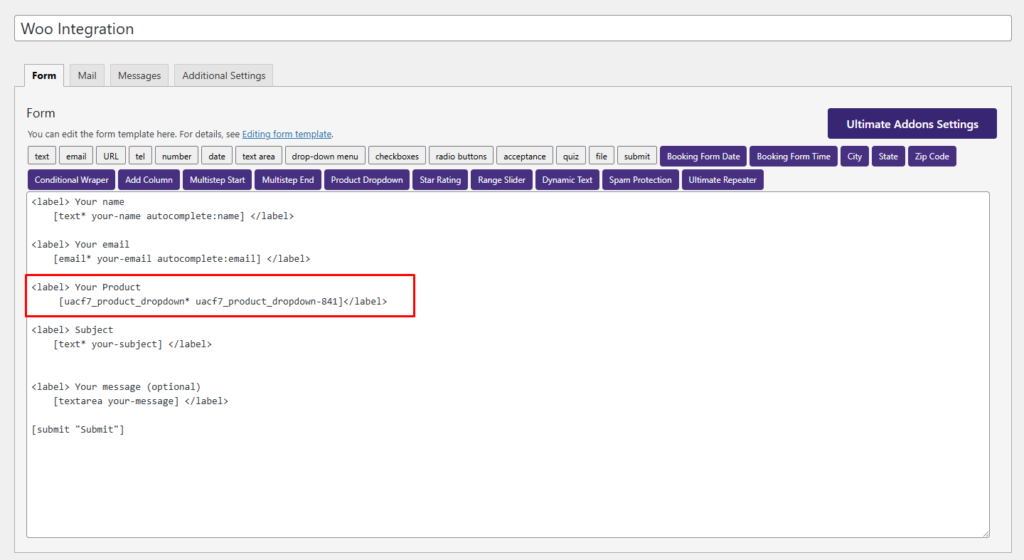
After customizing all the options, here is my form looking like in the backend.

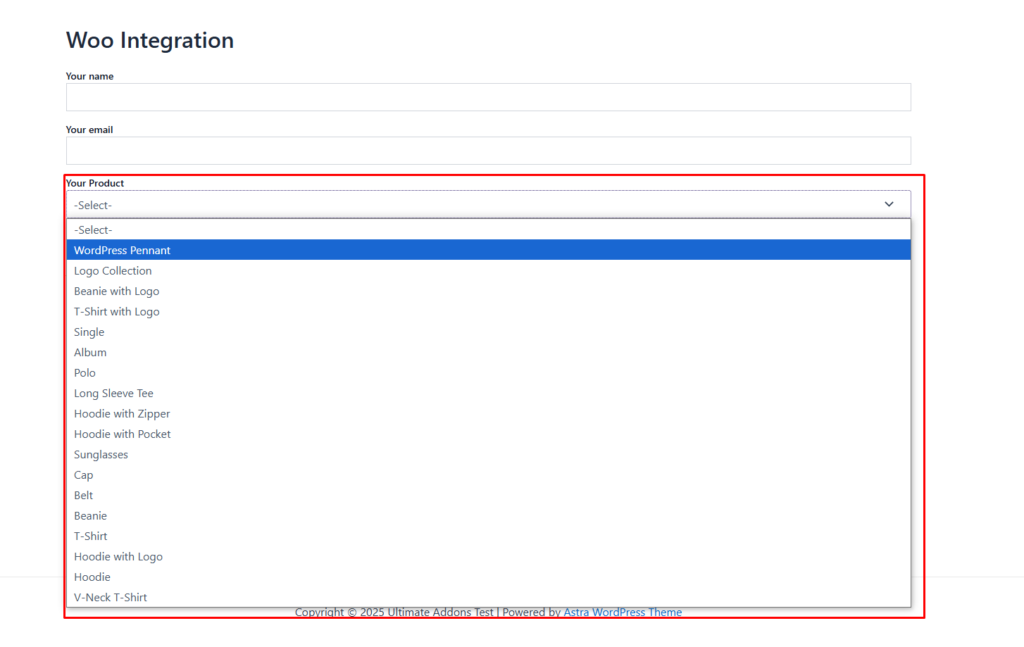
Step 3: Test your WooCommerce product dropdown on the frontend
After customizing all option, now it’s time to check if everything ok in the frontend.
Here is my frontend view of the form.

Live Example of WooCommerce Integration
If you want to see how the WooCommerce works in real-time, you can check out our live demo form at the following link. This interactive demo allows you to experience how frontend post submission works.
Click here to test the PDF WooCommerce Product Dropdown addon in action!
Still Not Clear? Please contact us. If you are a free User, you can open a ticket from here. If you are a pro user, you can open a ticket from here.
