In this article, we will try to explain how to Custom Columns for Contact Form 7 with the help of our Pro Addon “Contact Form 7 Custom Columns”.
What are Custom Columns?
The primary function of Custom Columns is to allow users to create more complex and tailored forms by introducing user-defined fields. With Custom Columns, users can define the width of each form field, creating a multi-column layout that optimizes space and improves the visual appeal of the form.
For example, a form layout could be set with widths of 36%, 49%, and 15% for different fields, allowing for more efficient use of space and a cleaner, more organized appearance.
In this tutorial, we will show how to create such Flexible columns for Contact Form 7.
What’s needed
- Make sure Contact Form 7 and Ultimate Addons for Contact Form 7 are installed on your WordPress site.
- Download & Install Ultimate Addons for Contact Form 7 Pro from our Client Portal.
- Go to Contact -> Ultimate Addons menu in your WordPress Dashboard and enable the Column or Grid checkbox. Then click the Save Changes button. This will enable both “Contact Form 7 Columns” and “Contact Form 7 Custom Columns” addon settings.

Contact Form 7 Custom Columns Form – Live Example
In this tutorial, we will create a custom columns form like the example below. You can, for sure, create your form following the same steps.

Check our main demo to see all the supported fields for CF7 columns.
Creation of Custom Columns for Contact Form 7
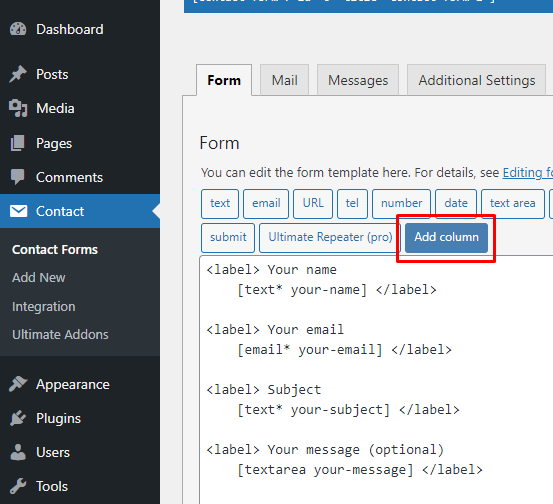
Go to Contact -> Add New in your WordPress Dashboard to create a new form. You will get a contact form editor on your admin screen with an Add column button.

Choose your Column Type
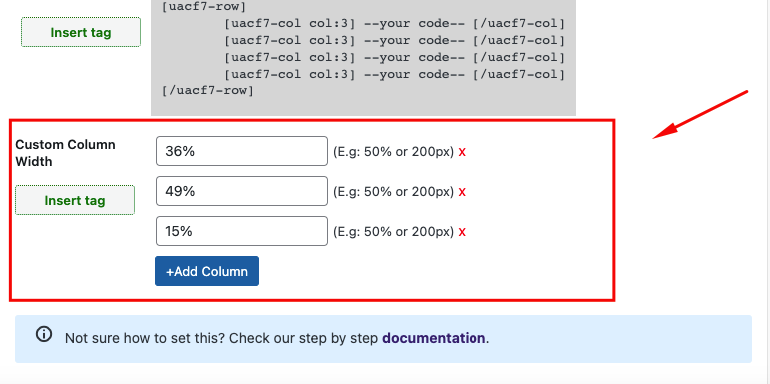
Now, click on Add Column. You will find options for integrating 2, 3, and 4 columns on your Contact Form. Once you scroll down, you can find the Custom Column Width section.

In this section, you can add as many columns as you want by clicking on the +Add Column button. Each column will have a corresponding text field for you to determine its width. The width fields can have two forms of input — in percentage (%) or in pixels (px). The percentage refers to the total width of the form’s body, not the viewport width (VW). You can make the total values equal to the form’s width for optimal results.
Insert Tag
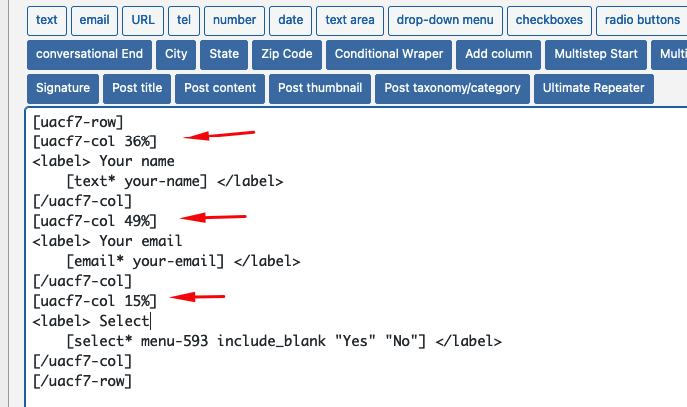
Once done, click on the Insert Tag button to input the form tags into Contact Form 7’s form creation section. Each column will have an opening and closing tag (akin to HTML’s syntax).
Rearrange Your Codes
Let’s say you want to create three columns with the width 36%, 49% and 15%. you want your name, email, and select text field inside each column/grid in one row. Now, it’s all about rearranging your codes inside the column tags.

Copy/paste your text fields (e.g. Name, Email, URL, Number, Date etc) inside –Your Code– area.

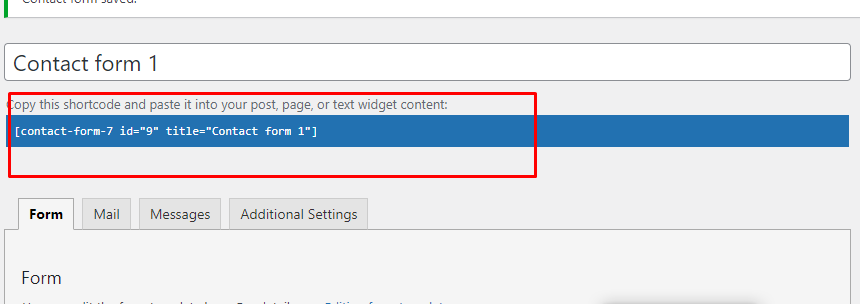
Copy the Shortcode
If your form is ready, click save and copy the Contact form shortcode.

Time to Publish
Paste the shortcode wherever you want to show your form (Pages/Posts/Custom Post Types/Sidebars). The result should be something similar to the above form.
Watch Complete Video
If you are still confused, we suggest you watch this video. In this video, we tried to describe the whole step of How to create flexible columns for Contact Form 7:
Full Form Code
Here is a sample code of our above form:
[uacf7-row][uacf7-col 36%]
<label> Your name
[text* your-name] </label>
[/uacf7-col][uacf7-col 49%]
<label> Your email
[email* your-email] </label>
[/uacf7-col][uacf7-col 15%]
<label> Select
[select* menu-593 include_blank "Yes" "No"] </label>
[/uacf7-col][/uacf7-row]
[submit "Submit"]
Still Not Clear? Please contact us. Open a ticket from here.