In this article, we will try to explain how to Display Contact Form 7 Fields on 2 or More Columns with the help of our Free Addon “Contact Form 7 Columns”.
What’s needed
- Make sure Contact Form 7 and Ultimate Addons for Contact Form 7 are installed on your WordPress site.
- Go to Contact -> Ultimate Addons menu in your WordPress Dashboard and enable the Column or Grid checkbox. Then click the Save Changes button. This will enable the “Contact Form 7 multiple columns addon” settings.

CF7 Columns Form – Live Example
In this tutorial, we will create a Contact form 7 multiple columns form like the example below. You can, for sure, create your own form following the same steps.
Check our main demo to see all the supported fields for CF7 columns.
Contact Form 7 Columns Form Creation
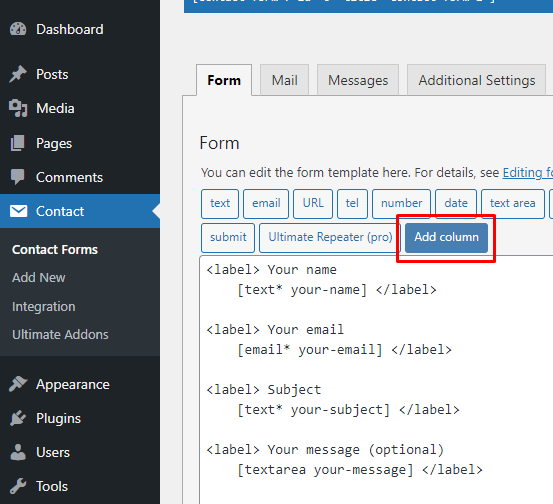
Go to Contact -> Add New in your WordPress Dashboard to create a new form. You will get a contact form editor on your admin screen with an Add column button..

Choose your Column Type
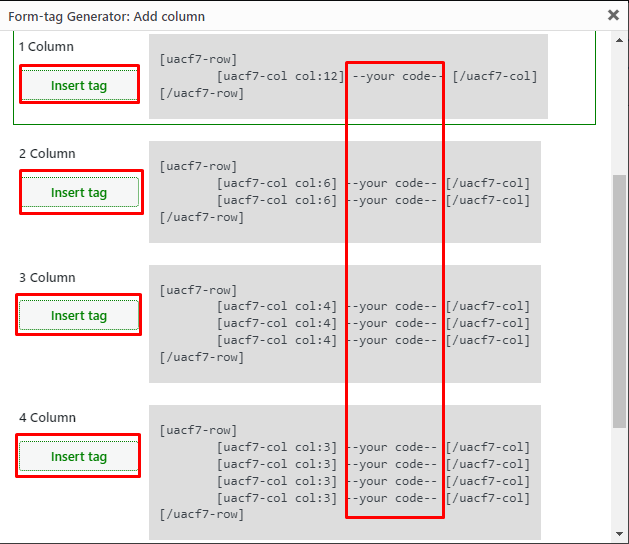
Now, click on Add Column. You will find options for integrating 2, 3, and 4 columns on your Contact Form. The free version of the plugin offers you this. For Pro users there is option for creating “custom sized columns”. We will get to that later on a different documentation.

Insert Tag
Click the Insert Tag button beside your preferred column and you will see the tag inserted in your editing panel.

Rearrange Your Codes
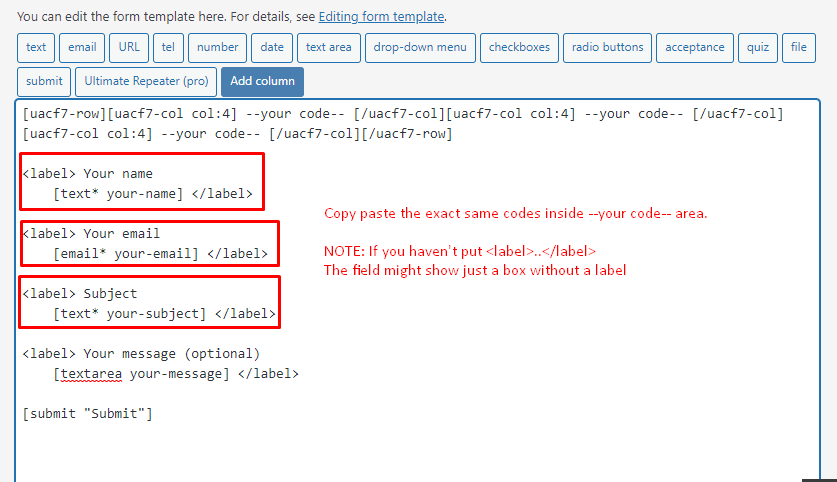
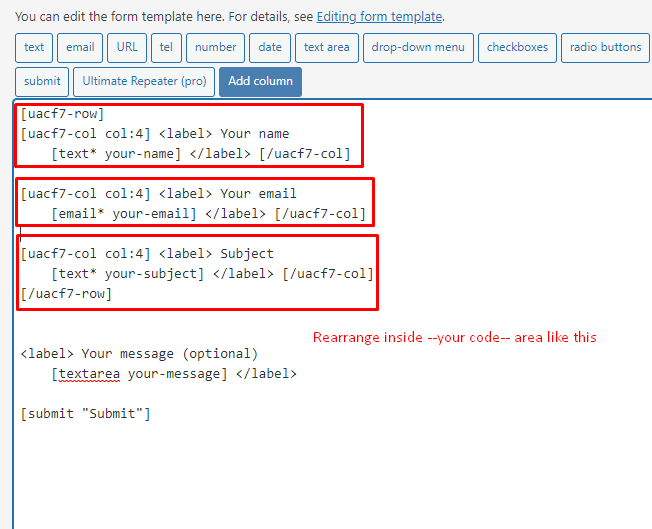
Suppose for the three columns, you want your name, email, and subject text field inside three columns/grids in one row. Now, it’s all about rearranging your codes inside the column tags.

Copy/paste your text fields (e.g. Name, Email, URL, Number, Date etc) inside –Your Code– area.

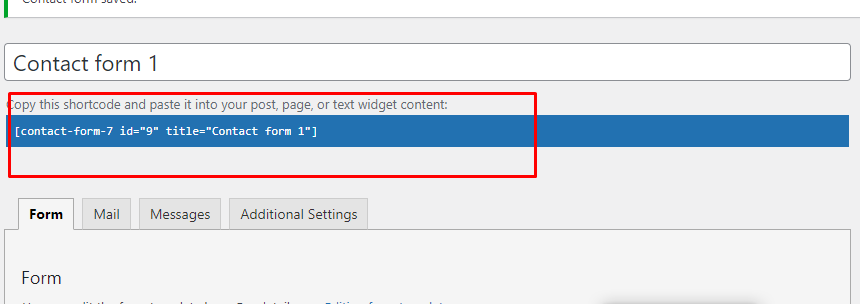
Copy the Shortcode
If your form is ready, click save and copy the Contact form shortcode.

Time to Publish
Paste the shortcode wherever you want to show your form (Pages/Posts/Custom Post Types/Sidebars). The result should be something similar to the above form.
Looking for Flexible / Custom Columns?
With Contact Form 7 Columns Pro version, you can Set form’s column at a desired width e.g. Create three columns form with one column width of 12%, one is 27% and other 61%. Set as many columns as needed. Here is a live demo example of the form.
Watch Complete Video
If you are still confused, we suggest you watch this video. In this video, we tried to describe the whole step of How to create a Multi-Column Responsive form with Contact Form 7:
Full Form Code
Here is a sample code of our above form:
<label><strong>One Column Example</strong></label>
[uacf7-row][uacf7-col col:12]
[email your-email placeholder "Your email"]
[/uacf7-col][/uacf7-row]
<label><strong>Two Columns Example</strong></label>
[uacf7-row][uacf7-col col:6]
[text* text-337 placeholder "First Name"]
[/uacf7-col][uacf7-col col:6]
[text* text-338 placeholder "Last Name"]
[/uacf7-col][/uacf7-row]
<label><strong>Three Columns Example</strong></label>
[uacf7-row][uacf7-col col:4]
[url url-817 placeholder "Facebook URL"]
[/uacf7-col]
[uacf7-col col:4]
[url url-817 placeholder "Twitter URL"]
[/uacf7-col]
[uacf7-col col:4]
[url url-817 placeholder "Instagram URL"]
[/uacf7-col][/uacf7-row]
<label><strong>Four Columns Example</strong></label>
[uacf7-row][uacf7-col col:3]
[text* text-331 placeholder "Address"]
[/uacf7-col]
[uacf7-col col:3]
[text* text-332 placeholder "City"]
[/uacf7-col]
[uacf7-col col:3]
[text* text-333 placeholder "Country"]
[/uacf7-col]
[uacf7-col col:3]
[text* text-334 placeholder "Zip"]
[/uacf7-col][/uacf7-row]
[uacf7-row][uacf7-col col:12]
[submit "Submit"]
[/uacf7-col][/uacf7-row]
Still Not Clear? Please contact us. If you are a free User, you can open a ticket from here. If you are a pro user, you can open a ticket from here.