In this article we will discuss how to style the placeholder text on your contact form using Contact Form 7 Placeholder styling addon of Ultimate Addons for Contact Form 7 Plugin.
What’s needed
- Make sure Contact Form 7 and Ultimate Addons for Contact Form 7 are installed on your WordPress site.
- Go to Contact -> Ultimate Addons menu in your WordPress Dashboard and enable the Placeholder Styling checkbox. Then click the Save Changes button. This will enable the “Contact Form 7 Placeholder addon” settings.

CF7 Placeholder Styling – Live Example
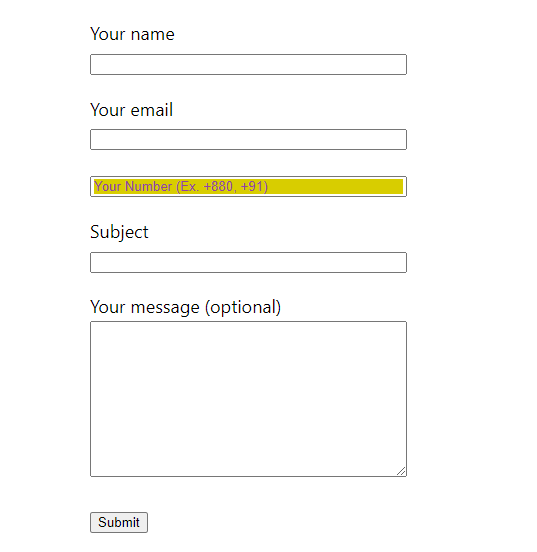
In this tutorial, we will do cf7 placeholder styling like the example below. You can, for sure, create your own form following the same steps.

Check our main demo to see all the supported fields for Contact form 7 Placeholder text color and other styles.
Contact Form 7 Placeholder Styling Form Creation
Go to Contact -> Add New. Put a title for your form.

You will find a new option named UACF7 Placeholder on your Admin Panel. Before we configure this, lets do other few items first.

Add a Text Field
Before you start customizing your placeholder. Add a Text Field first. For example, let’s add a telephone number Text Field. Click Tel from the Admin Panel.

On the pop-up screen select the options you would require for the field. Put a Default Value (Ex. Your Number) and Tick the Use this text as a placeholder of the field option.

Insert tag
After that click on Insert Tag, to put the tag inside the Admin Panel. Don’t forget to Save Changes.
Add Other Fields
Once you are done adding your placeholder field tags, you can add your remaining form fields (based on your needs). For example, name, email, address and so on.
Copy the Shortcode
If your form is ready, click save and copy the Contact form shortcode.

Time to Publish
After that click on Page. You can open a new page for your Contact Form or you can add the form in an existing page by placing the Shortcode inside the Page you want. Here, we will open our Sample Page and place the tag inside this page and Save Changes.

This will show you a Contact Form just like given below.

Now, return to your Admin Panel and open UACF7 Placeholder.
Placeholder Design
Inside the Panel, tick the Enable to turn the feature on. After that, you will find four options that lets you customize the Color & Background Color of your texts and Font Style & Font Weight of your texts.

Here we added Contact form 7 placeholder color and Saved Change. It will show you the changes as given below. (Note: The template shown here may vary based on the themes you use)

Now, you may choose any color, turn the fonts either Normal or Italic. The font weight lets you customize the boldness of your Placeholder Text. You will find feasible options on clicking the Dropdown Menu. You can provide custom number for your Font Size (in px).

Remember that, if you want to add a different Font Family. Write the name of the font family correctly.
Ready to use
After you are done customizing don’t forget to Save Changes. Now, preview changes to see your customized Placeholder text.

Watch Complete Video
If you are still confused, we suggest you watch this video. In this video, we tried to describe the whole step of how to style your Contact Form 7 Placeholder Text:
Still Not Clear? Please contact us. If you are a free User, you can open a ticket from here. If you are a pro user, you can open a ticket from here.