In this article, we will explain how to style Contact Form 7-based forms Easily with the help of our “Contact Form 7 Style Plugin”.
What’s needed
- Ensure Contact Form 7 and Ultimate Addons for Contact Form 7 are installed on your WordPress site.
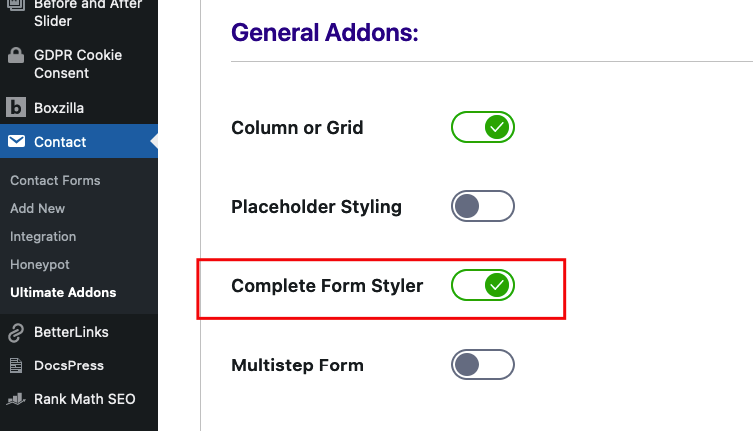
- Go to Contact -> Ultimate Addons menu in your WordPress Dashboard and enable the Complete Form Styler checkbox. Then click the Save Changes button. This will enable the “Contact Form 7 Style addon” settings.

Contact Form 7 Styled Form – Live Example
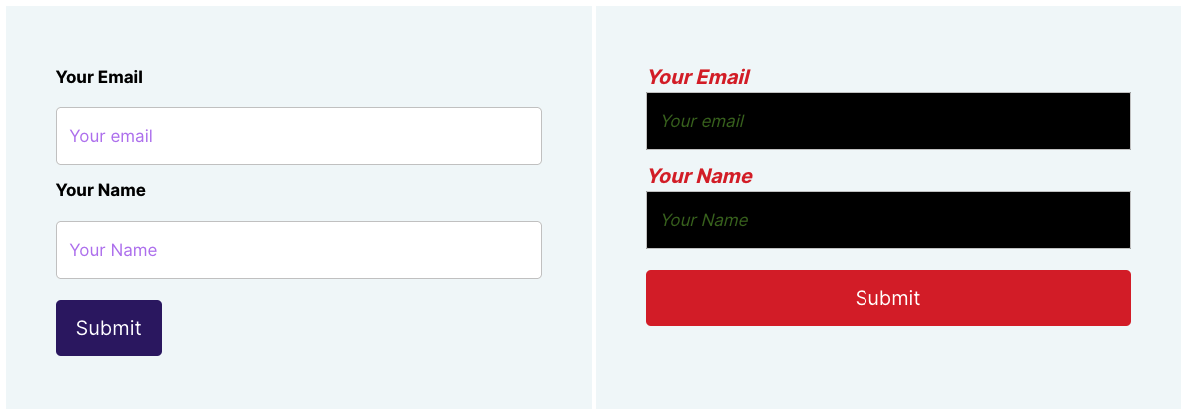
In this tutorial, we will create a WordPress Contact Form 7 Style form like the example below. You can, for sure, create your form following the same steps.

Check our main demo for all the supported fields for Contact Form 7 CSS Styles and more.
Let’s style our Form
Go to Contact -> Add New in your WordPress Dashboard to create a new form. You will get a contact form editor on your admin screen with a UACF7 Form Styler tab.

CF7 Form Styler
On this tab, you can completely style the whole form without a single line of CSS code. For example, label color, Input Color, Input Margin, button style, font size etc. Let’s go through each of the options:
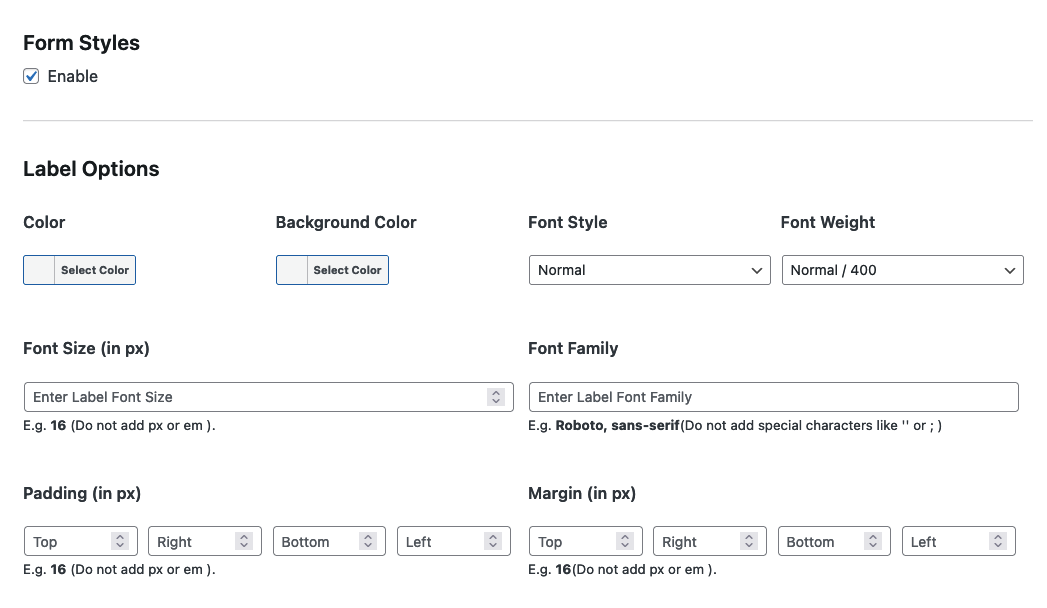
1. Enable Form and label styling: First, enable the form (like the screenshot below). Then, you can go ahead and set the styling of your Contact Form 7 labels (make sure the labels are wrapped with the <label> tag). From the panel, you can set the color, and background colors of the labels and set font styles, font weights, sizes and font family. In addition, you can also set padding and margins around the labels.

2. Input Field Styling: You can set up the styling of any of the Contact Form 7 Input Fields from these options. Like the label options, you can set colors, and background colors of input fields. You can also set the font style-weight-size-family of the input fields. In addition, you can set the height of the input fields. Plus, there are options to set padding, margins and enabling border styles for the input fields.

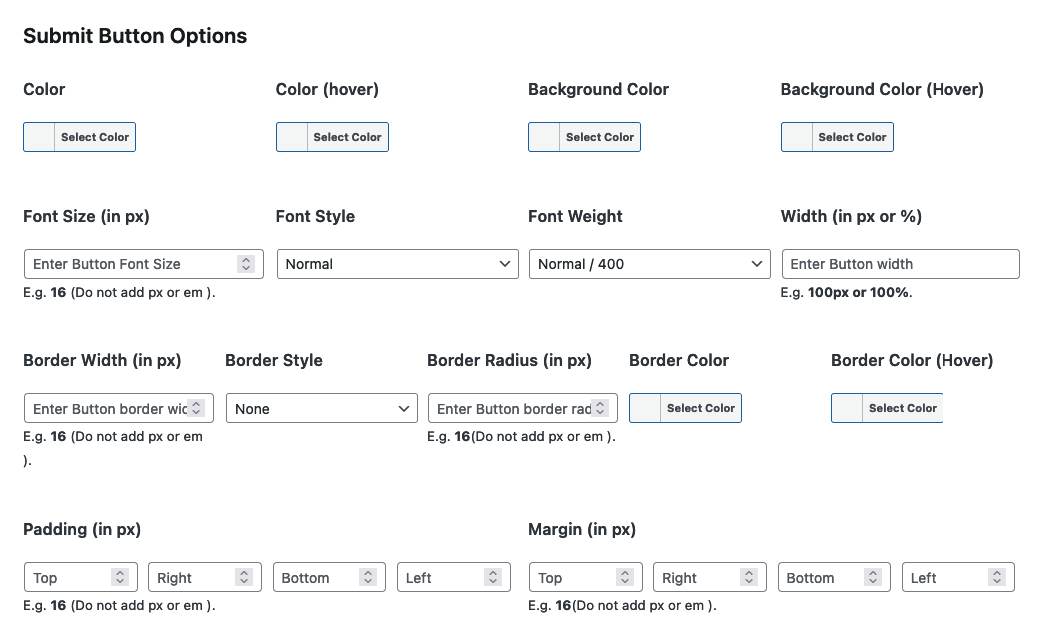
3. Submit Button Styling: No need to worry about Contact Form 7 button style from now on because we have covered you. From these options, you can style the buttons based on your needs, including colors, hover colors, fonts, and backgrounds. borders. Padding, even margins 🙂

4. Custom CSS: Still not satisfied? Well, not to panic! Why not use our Contact Form 7 Custom CSS option and add your own CSS (if the above panels are not enough)? However, we feel that is by no means a necessity.
Copy the Shortcode
Done with the styling? Now, hit the Save button on the top right corner and your form is now ready. Click save and copy the Contact form shortcode.

Time to Publish
You can now Paste the shortcode to your desired Pages/Posts/Custom Post Types/Sidebars. The result should be something similar to the above form.
Tired of designing multiple forms?
Let’s say you have 20+ forms, and you don’t want to design each one separately and apply the same style in all of them in one go without a single line of CSS code. If so, please get our Global Form Styler Pro addon. Here is a live demo example of the form.
Watch Complete Video
If you are still confused, we suggest you watch this video. In this video, we tried to describe the whole step of how to Style Contact Form 7 Forms in WordPress:
Still Not Clear? Please contact us. If you are a free User, you can open a ticket from here. If you are a pro user, you can open a ticket from here.