In this article, we will explain how to style Contact Form 7-based forms Easily with the help of our “Contact Form 7 Style Plugin”.
Watch Complete Video #
If you’re still unclear, we recommend watching our video tutorial. It walks through the entire process of styling Contact Form 7 forms in WordPress step-by-step.
What’s needed #
- Ensure that both Contact Form 7 and Ultra Addons for Contact Form 7 are installed on your WordPress site.
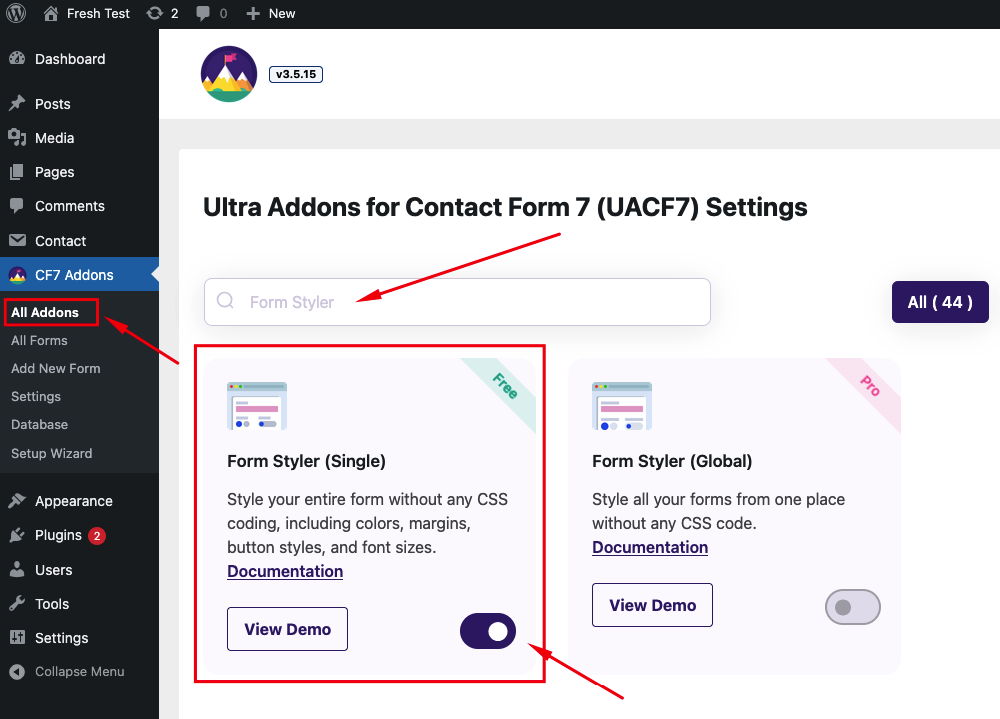
- Navigate to the Ultra Addons menu in your WordPress Dashboard and enable the “Complete Form Styler” checkbox/toggle.

What is Contact Form 7 Styler Addon? #
The Contact Form 7 Form Styler Addon is a feature for Contact Form 7 that allows you to easily customize and style Contact Form 7 forms without any coding. With this addon, you can modify the appearance of various form elements such as labels, input fields, and buttons using a user-friendly interface. It offers options to change colors, fonts, borders, padding, margins, and hover effects. Additionally, the addon includes a custom CSS option for those who want more control over the design.
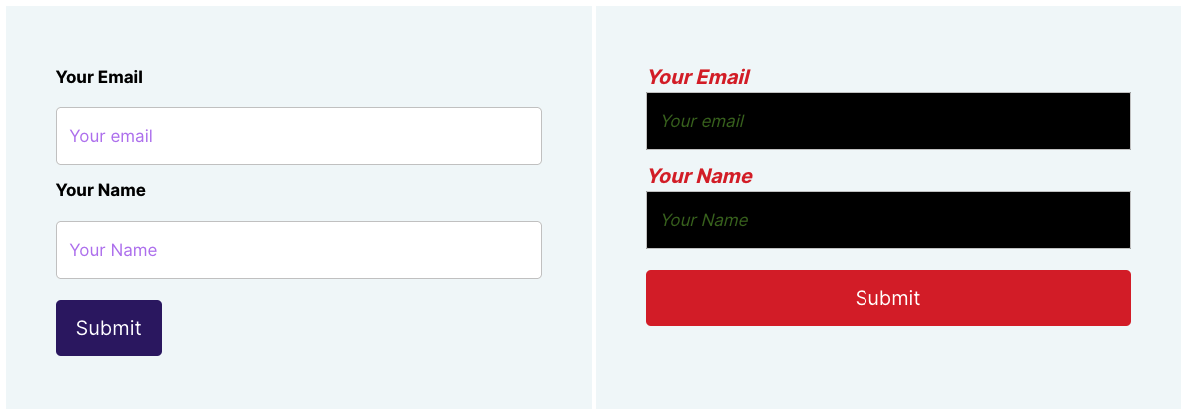
Live Example: WordPress Contact Form 7 Styled Form #
In this tutorial, we’ll show you how to style a WordPress Contact Form 7 using the built-in options without writing any CSS code.

Visit our main demo to explore all the supported fields for Contact Form 7 CSS Styles and more.
Styling Your Form #
Go to Contact -> Add New in your WordPress Dashboard to create a new form. Add all the necessary fields and save the form.
Access the Form Styler #
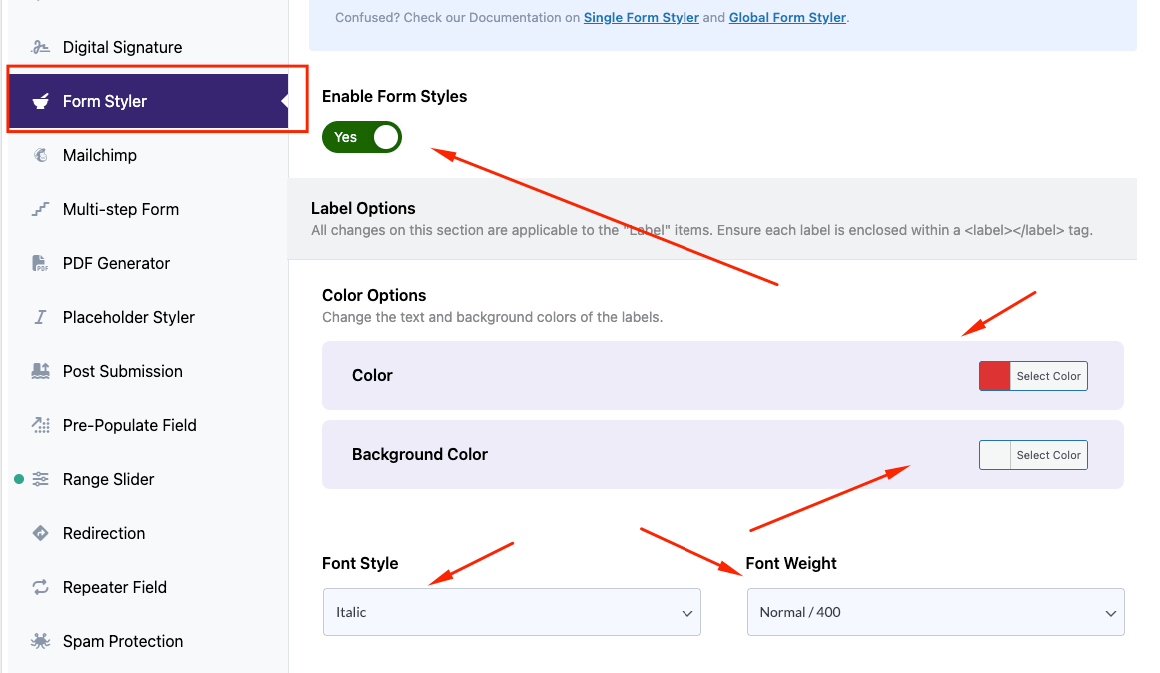
Scroll down to the Ultra Addons for CF7 Options section and click the Form Styler tab. This allows you to style the entire form without touching a single line of CSS code. Here’s an overview of the styling options:
1. Form and Label Styling: Enable the form first. Then, you can customize the styling of your Contact Form 7 labels (wrapped in the <label> tag). Adjust label color, background color, font style, font weight, size, font family, padding, and margins.

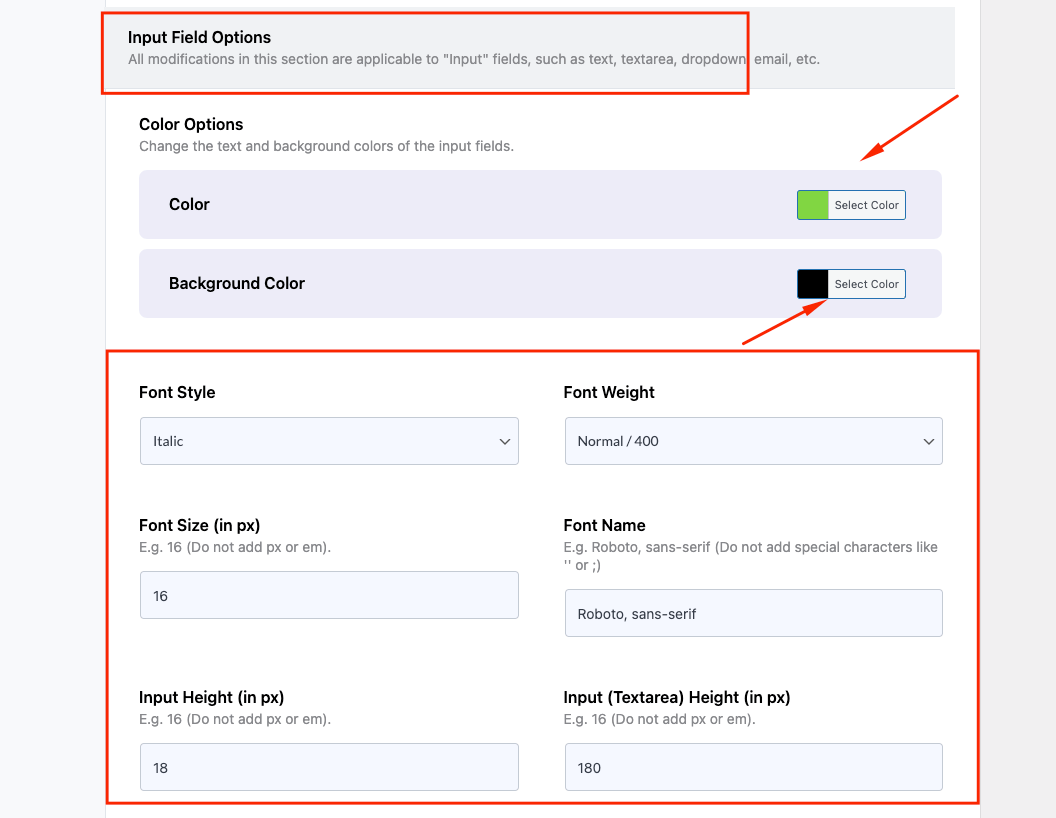
2. Input Field Styling: You can also style any input fields by adjusting colors, background colors, font style, height, padding, margins, and border styles for all input fields.

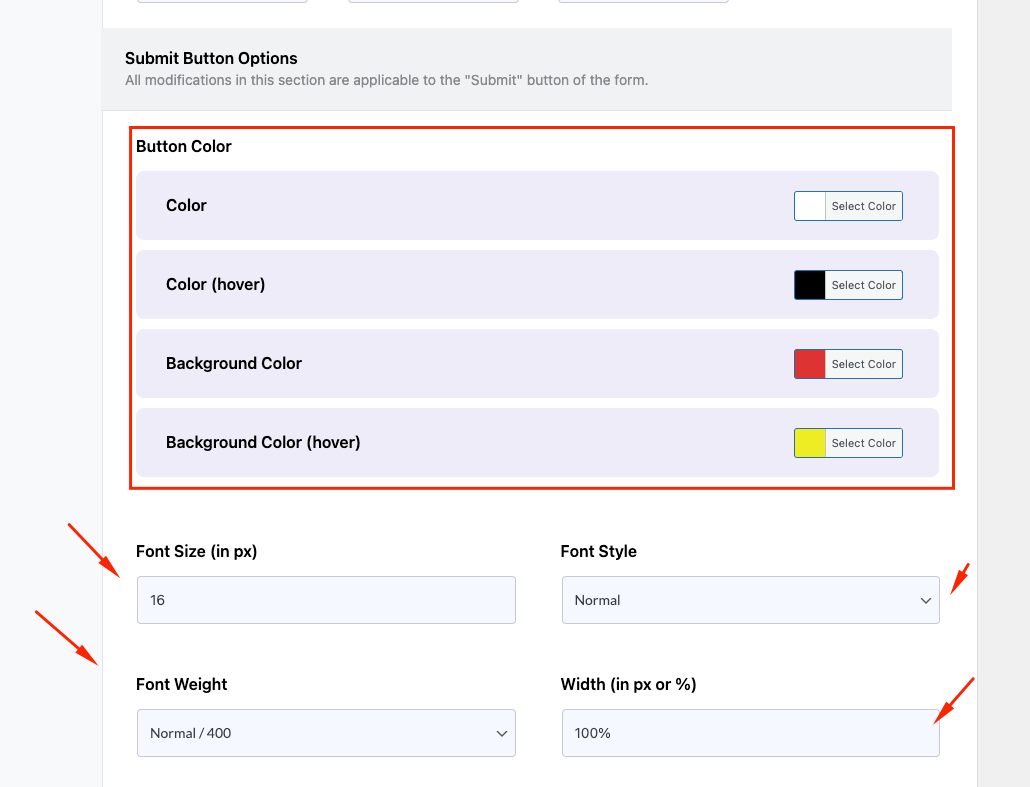
3. Submit Button Styling: No need to worry about the Contact Form 7 button style anymore because we’ve got you covered. With these options, you can style the buttons based on your needs, including colors, hover colors, fonts, backgrounds, borders, padding, and even margins.

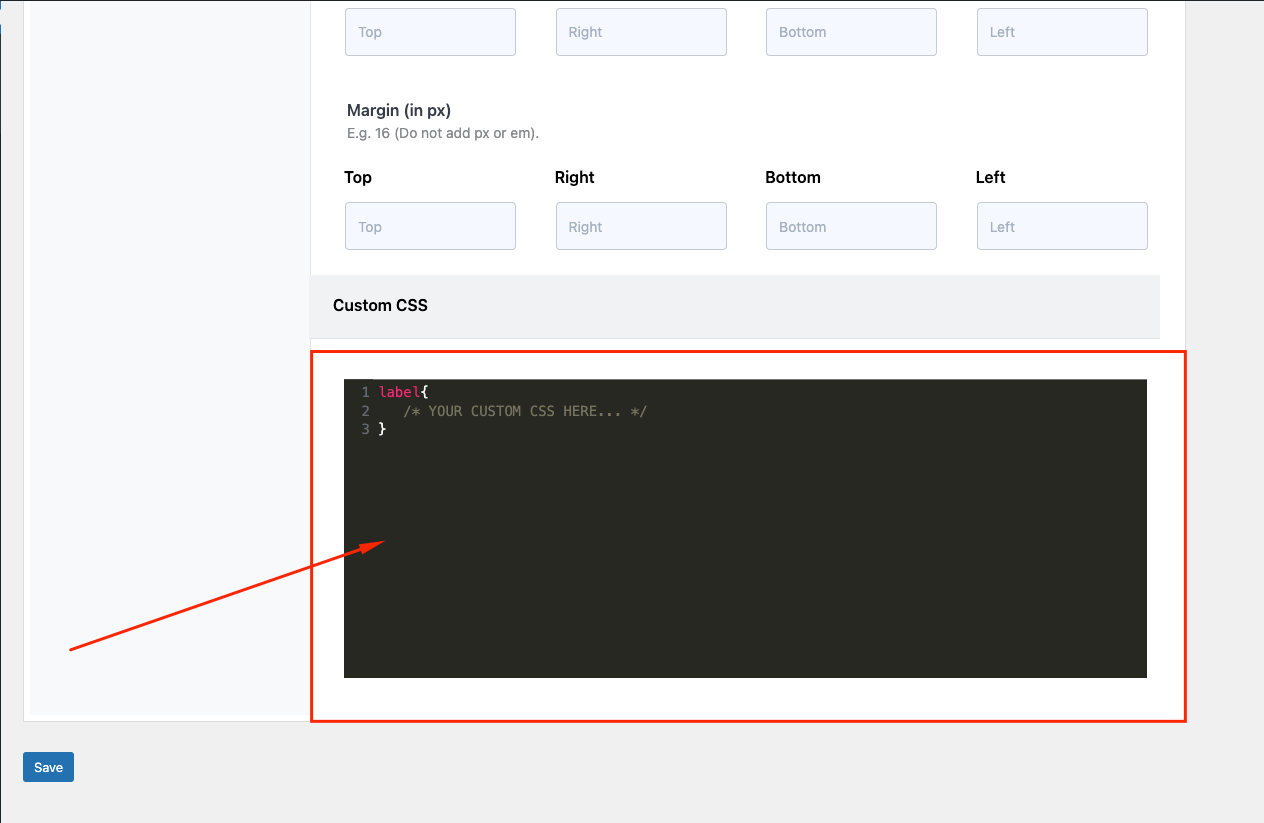
4. Custom CSS:If you still want more control, you can add your own CSS using the Custom CSS option. However, this step is optional as most styling needs can be handled through the built-in options.

Copy the Shortcode #
Once you’re done styling, click the “Save” button at the top right corner. Copy the Contact Form shortcode.

Time to Publish #
Now, paste the shortcode into your desired Pages, Posts, Custom Post Types, or Sidebars. Your styled form should look similar to the example shown in the demo.
Tired of designing multiple forms? #
If you have multiple forms and want to apply the same style to all of them without designing each form individually, consider using the Global Form Styler Pro addon. This allows you to apply a consistent style across all your forms without any CSS coding. Check out our live demo for an example of this feature.
Still Not Clear? Please contact us. If you are a free User, you can open a ticket from here. If you are a pro user, you can open a ticket from here.
