Most online forms are quite mundane in nature, which often affects conversion rates and user experience negatively. Modern design has alleviated this issue greatly through the use of conversational forms—i.e, forms that emulate an interactive, bite-sized interface to keep users engaged.
Pro users of Ultimate Addons for Contact Form 7 can use this capability through its Conversational Forms addon.
What is a conversational form? #
A Conversational Form for Contact Form 7 transforms traditional forms into a more interactive, one-question-at-a-time experience, making form submissions feel like a real conversation rather than filling out a static form. This approach enhances user engagement, reduces form abandonment, and improves overall conversion rates.
- One-Question-at-a-Time Layout – Makes forms feel like a real-time conversation.
- Improved User Engagement – Users feel more connected, leading to higher completion rates.
- Mobile-Friendly & Responsive – Works smoothly on all devices for a seamless experience.
- Step-by-step Progression – Helps users focus on one input at a time, reducing form fatigue.
- Customizable Design & Styling – Match the form appearance to your brand’s look.
- Conditional Logic Support – Show or hide fields dynamically based on user responses.
- Integrations with CRM and email marketing – Capture leads and send data to tools like Mailchimp, HubSpot, or Zapier.
- Works with WooCommerce and order forms – Make product selection or service inquiries more interactive.
What’s needed #
- Ensure that both Contact Form 7 and Ultimate Addons for Contact Form 7 are installed on your WordPress site.
- Download and install Ultimate Addons for Contact Form 7 Pro from our client portal.
- Activate your license key.
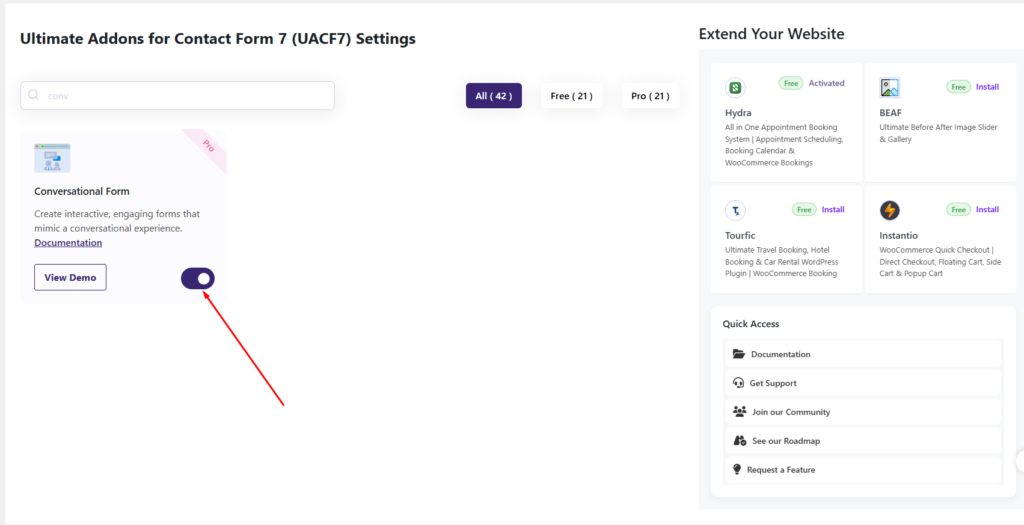
- Go to Ultimate Addons > All Addons menu in your WordPress dashboard and enable the “Conversational Form” checkbox.

Setting Up Conversational Form Addon #
Step 1: Create your desired form #
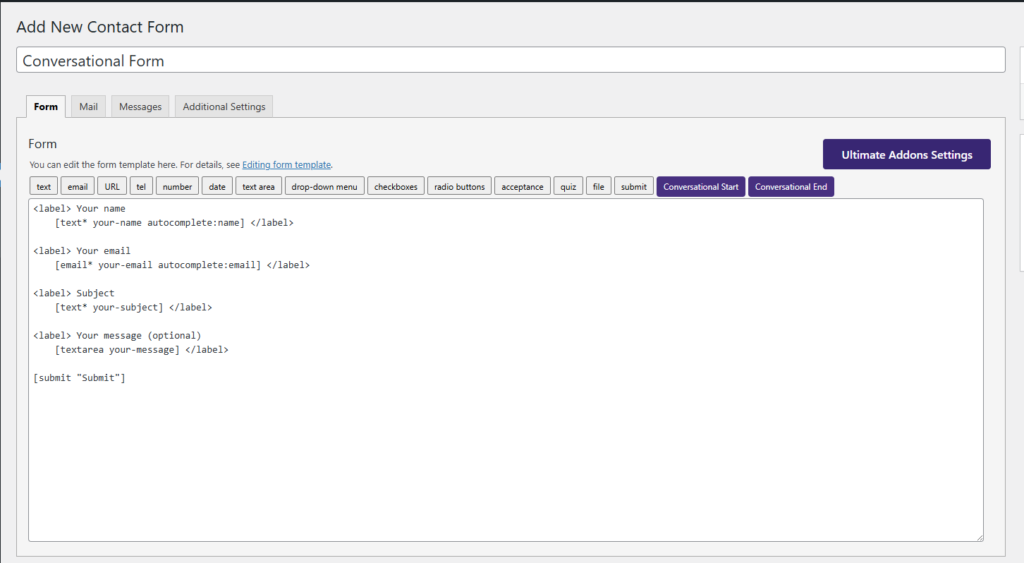
First, you need to create a Contact Form 7 form to use the Conversational Form feature. We will go over how to group fields and configure settings later, but for now, you need a form to work with. To keep this tutorial simple, I will use a basic form as an example. You can modify it later according to your needs.

Step 2: Using UACF7 Conversational Form #
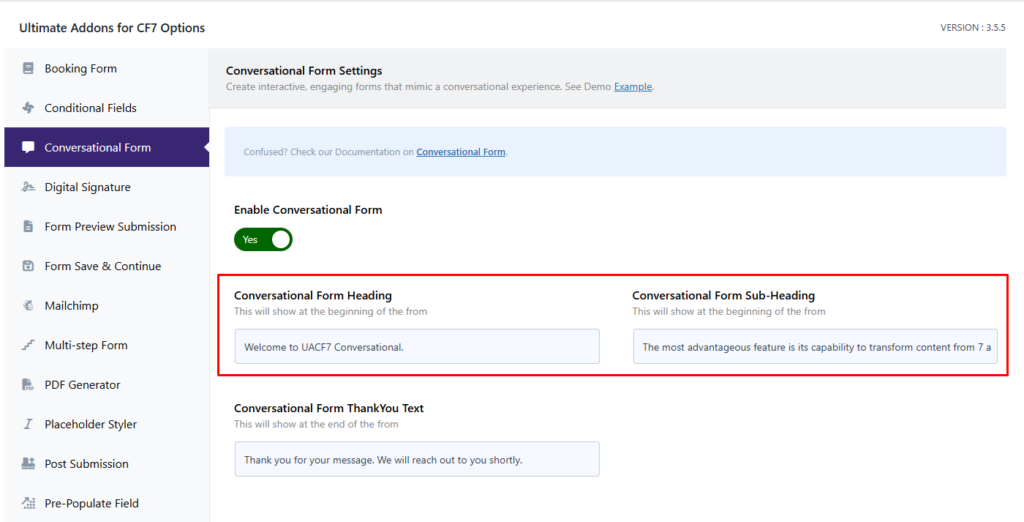
After creating the form, navigate to Ultimate Addons for CF7 Options > Conversational Form and turn on the Enable Conversational Form option. Please note that without enabling this option, the conversational form will not function properly. This setting activates the step-by-step interaction, ensuring that your form appears as a conversational flow instead of a traditional static form.
You will also find some additional options that allow further customization of your conversational form. Let’s go over these options and how they can enhance the user experience.
Conversational Form Heading #
Here, you can specify the introductory text for your Conversational Form. This text will appear at the beginning of the form on the frontend. You can add a welcome message, instructions, or any custom text to guide users before they start filling out the form. This helps create a more engaging and user-friendly experience right from the start.
Conversational Form Sub-Heading #
The subheading is an additional line of text that appears below the main heading of your conversational form. This text provides extra context or instructions to guide users before they begin filling out the form. It can be used to clarify the form’s purpose, set expectations, or provide helpful tips for users.
Here are my backend settings,

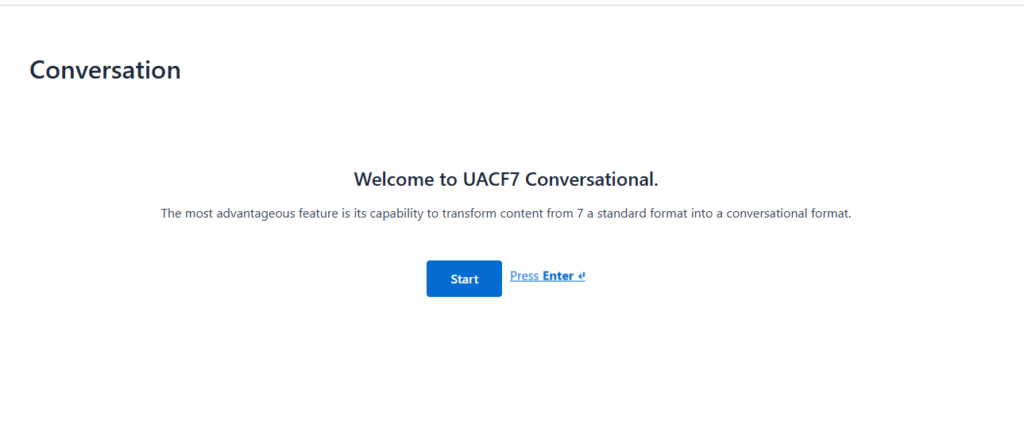
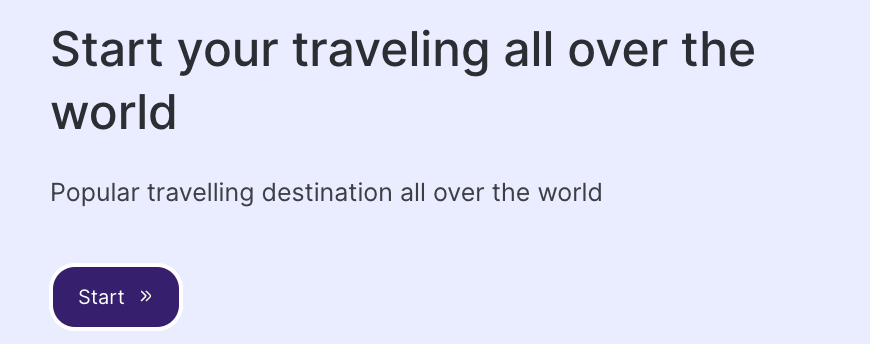
And here is the frontend view of the form beginning.

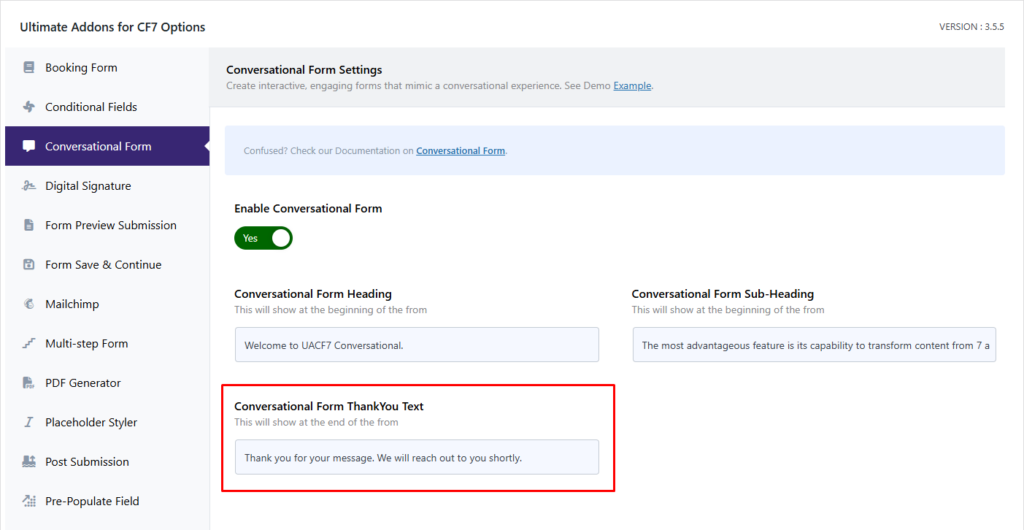
Conversational Form Thank You Text #
This option allows you to specify the text that will appear after the form is submitted. You can customize this message to thank users, confirm their submission, or provide further instructions on the next steps. This ensures a smooth user experience by acknowledging their form submission.
Here is the backend settings

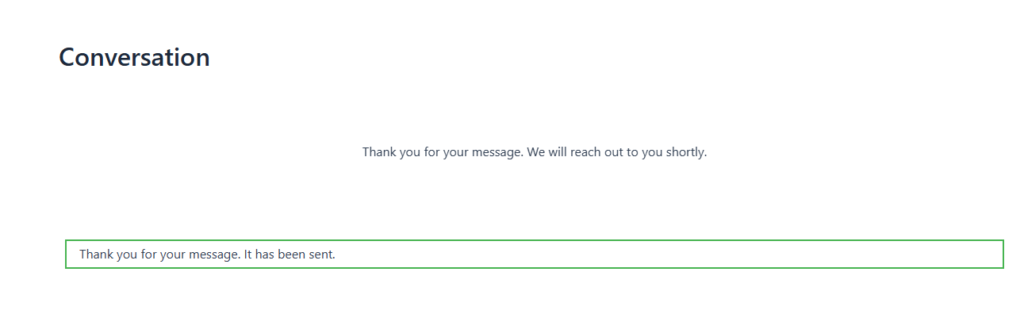
Here is the frontend of the Thank you text

Step 3: Testing the Form Settings #
After configuring all the settings, it’s time to test the form to ensure everything is working as expected. Fill out the form step by step, check if the fields are displaying correctly, and verify that the conversational flow is smooth. Also, confirm that the submission message and any redirects function properly. If needed, go back and adjust the settings to refine the user experience.

Live Example of CF7 Conversational Form #
If you want to see how the conversational form works in real-time, you can check out our live demo form at the following link. This interactive demo allows you to experience how frontend post submission works.
Click here to test the Conversational Form Addon in action!
Combining with other Ultimate Addons features #
You can utilize other addons from the Ultimate Addons for Contact Form 7 catalog. For instance, you could add custom rules through the UACF7 Conditional Fields addon and have your conversational forms return different results for different conditions.
In the same vein, you can activate other add-ons from the Ultimate Addons tab and incorporate them with the conversational forms.
Still Not Clear? Please contact us. If you are a free User, you can open a ticket from here. If you are a pro user, you can open a ticket from here.
