In this article, we will try to explain how to setup Contact Form 7 Repeatable Fields with the help of our Pro Addon “Contact Form 7 Repeater Field”.
Watch Complete Video
If you’re still unsure, we recommend watching our video tutorial, which walks through the entire process of setting up a Contact Form 7 repeater.
What is Repeater Field?
A repeatable field in a contact form is a type of input field that users can duplicate or replicate as many times as necessary when filling out the form. This feature can be especially useful in forms where users might need to enter a varying amount of information.
For example, a repeatable field could be used for a form where users are registering multiple attendees for an event. Instead of having a set number of fields for attendee names, there could be a repeatable field that the user can add or remove as needed.
In this tutorial, we will try to show how to create such fields on Contact Form 7.
What’s needed
- Ensure that both Contact Form 7 and Ultimate Addons for Contact Form 7 are installed on your WordPress site.
- Download & Install Ultimate Addons for Contact Form 7 Pro from our Client Portal.
- Activate your license key.
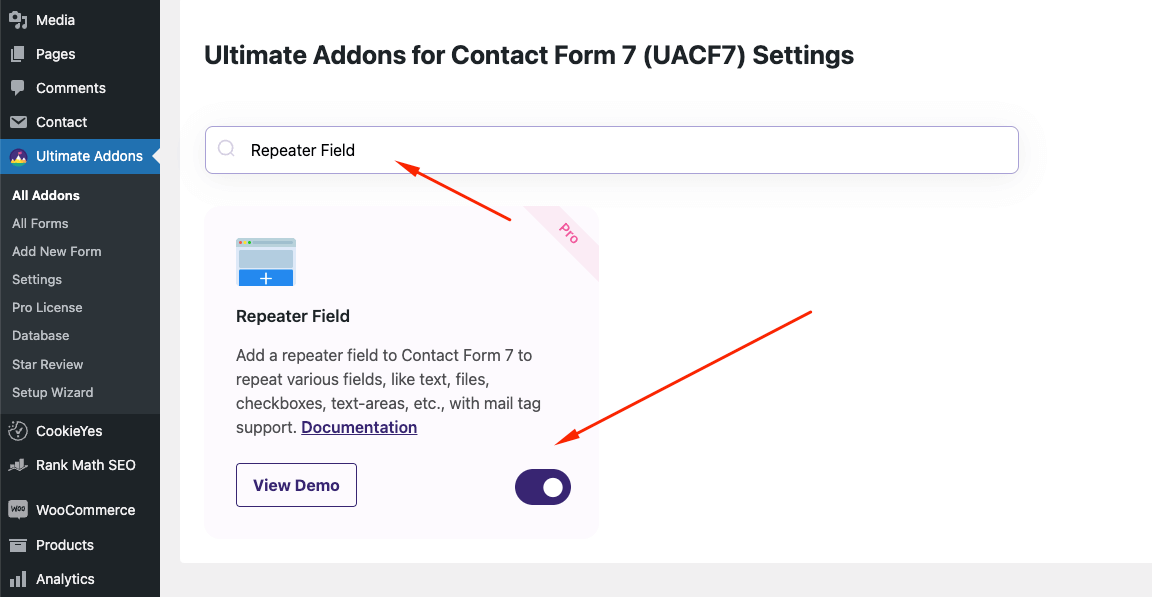
- Go to Ultimate Addons menu in your WordPress Dashboard and enable Repeater Field Checkboxe/toggle.

CF7 Repeater – Live Example
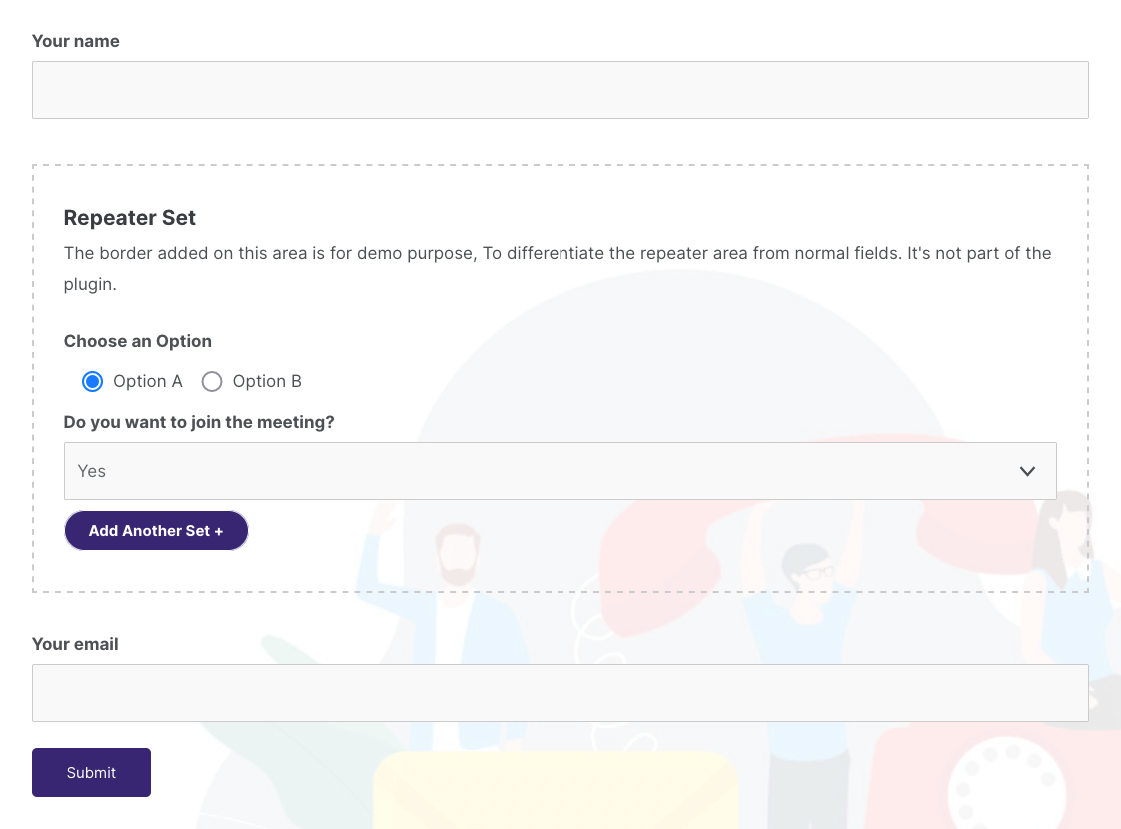
In this tutorial, we will create a CF7 repeater form similar to the example below. You can easily create your own form by following these steps.

Check our main demo for a complete example of the Contact Form 7 Repeater field.
Creating Contact Form 7 Repeatable Fields
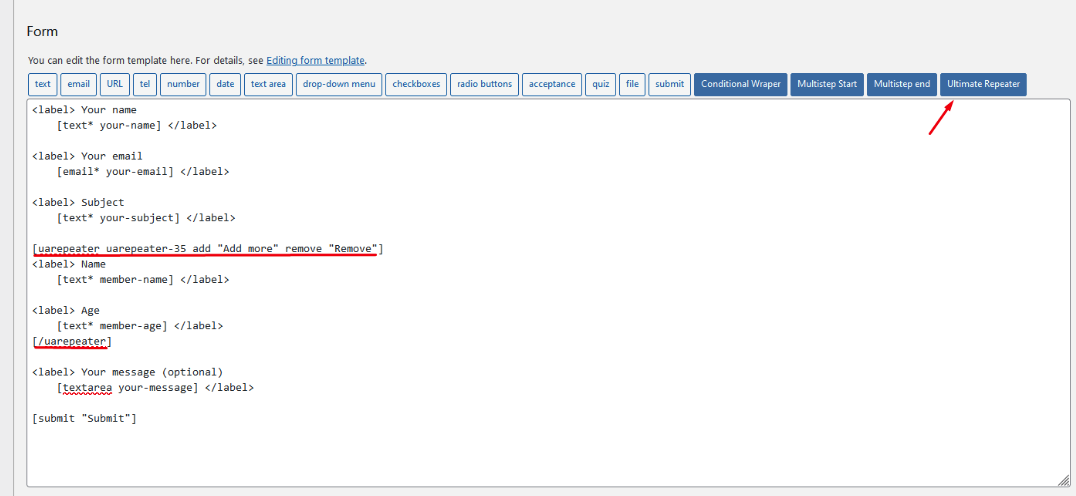
Go to Contact -> Add New in your WordPress Dashboard to create a new form. You should see a button called Ultimate Repeater.
Insert Repeater Wrapper
To create a repeater field, you first need to wrap the fields with a repeater tag called
[uarepeater]</code></strong>. You can find this option when you click the <strong style="font-family: Rubik, Bangla277, sans-serif;">Ultimate Repeater</strong> button. <strong style="font-family: Rubik, Bangla277, sans-serif;">Note:</strong> Wrap only the fields that you want to repeat. Here is an example code: <pre style="font-family: Menlo, Consolas, monaco, monospace, Bangla277, sans-serif;">[php] [uarepeater uarepeater-35 add &quot;Add more&quot; remove &quot;Remove&quot;] --fields-- [/uarepeater]

In this code, “Add more” and “Remove” are the texts for the add and remove buttons. You can rename them as needed.
Insert Repeater Title
If you want to add a title to a repeater group, use the class uacf7-repeater-title. Here is an example code:
&lt;h4 class=&quot;uacf7-repeater-title&quot;&gt;Member&lt;/h4&gt;
This class will repeat the heading for each instance of the repeater.

That’s it for the form Settings. Now, save your form.
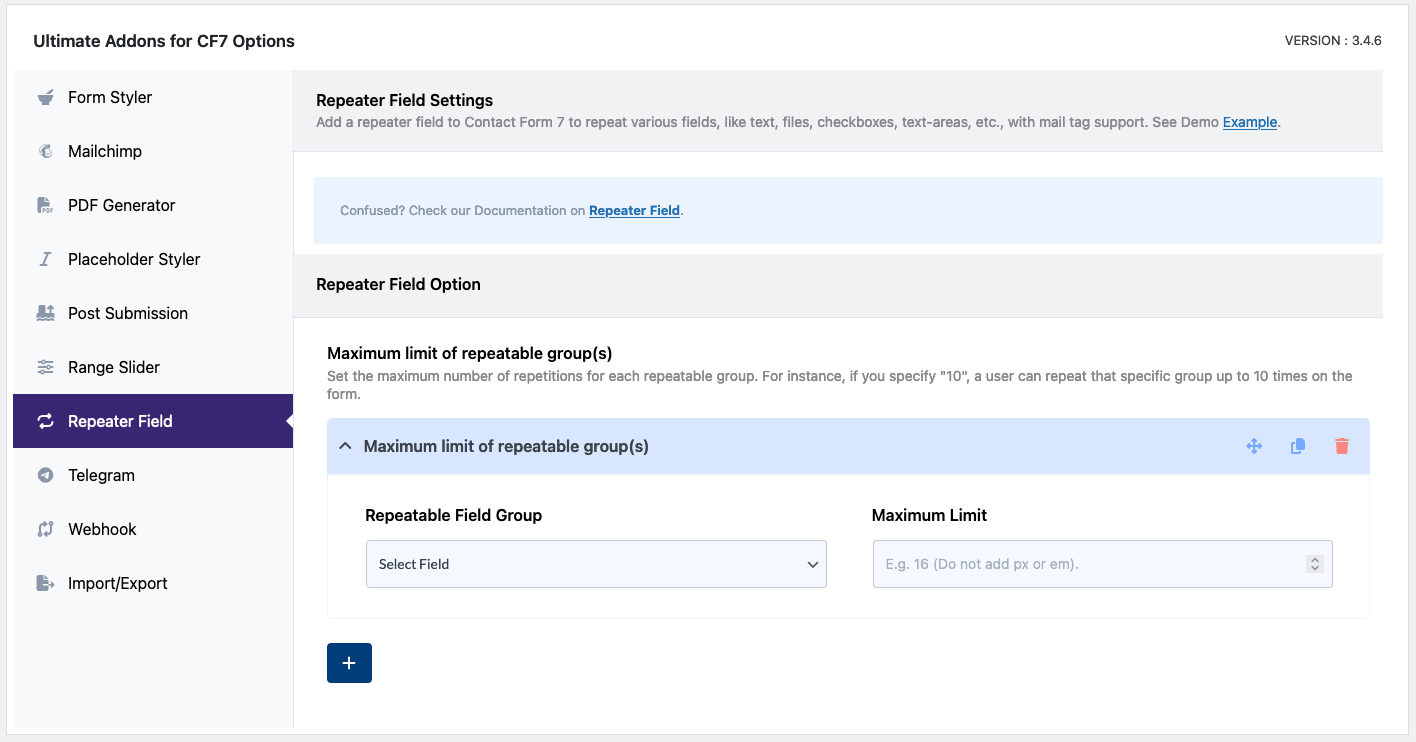
Settings Max Limit
If you want, you can set a maximum limit of a repeatable group. For instance, if you specify “10”, a user can repeat that specific group up to 10 times on the form. To do this, scroll down to the Repeater Field tab under “Ultimate Addons for CF7 Options.” Click the “+” icon under “Repeater Field Option” . Then, choose your field group and set the maximum limit.

Mail tab setup
To ensure the repeater fields display correctly in your email, do the following in the Mail tab setup:
- Use the name of the repeater tag to display fields in the email template. For example:
[uarepeater-35]</code>.</li>
<li>To display the title of the repeater group in the email template, use:[uarepeater-35:title] [name-of-tag:title]</code>.</li>
</ul>
<p><img class="aligncenter size-full wp-image-61946" src="https://themefic.com/wp-content/uploads/2023/02/repeater-mail.png" alt="" width="984" height="814" /></p>
<p>Once you’ve set up the form and the mail settings, copy the form’s shortcode.</p>
<h3>Time to Publish</h3>
<p>Paste the shortcode wherever you want to display your form (Pages, Posts, Custom Post Types, or Sidebars). The result should look similar to the example form.</p>
<hr />
<h3>Full Form Code</h3>
<p>Here is a sample code of our above form:</p>
<pre>[php]
&lt;label&gt; Your name &lt;/label&gt;
[text* your-name]
[uarepeater uarepeater-35 add &quot;Add another set +&quot;]
&lt;div&gt;&lt;h4 class=&quot;uacf7-repeater-title&quot;&gt;Repeater Set&lt;/h4&gt;
&lt;label&gt; Choose an Option &lt;/label&gt;
[radio radio-33 use_label_element default:1 &quot;Option A&quot; &quot;Option B&quot;]
&lt;label&gt; Do you want to join the meeting? &lt;/label&gt;
[select menu-296 &quot;Yes&quot; &quot;No&quot;]
[/uarepeater]
&lt;/div&gt;
&lt;label&gt; Your email &lt;/label&gt;
[email* your-email]
[submit &quot;Submit&quot;]
Here is the Mail tab code:
From: [your-name] &lt;[your-email]&gt; [uarepeater-35] [uarepeater-35:title] Choose an Option: [radio-33 ] Do you want to join the meeting?: [menu-296] [/uarepeater-35]
File Field Inside Repeater
When using file upload fields inside a repeater field powered by Ultimate Addons for Contact Form 7, you must follow a specific format to ensure that file attachments are correctly included in the email.
You have a file upload field inside a repeater, and you want the uploaded files from all repeater rows to be attached to the email sent via Contact Form 7.
Repeater Structure Example in Form Editor:
[uarepeater-511][file-52][/uarepeater-511]

Still Not Clear? Please contact us. Open a ticket from here.
